| Qt学习笔记(一)通过QLabel显示图片 | 您所在的位置:网站首页 › qlabel设置图片后 tooltip › Qt学习笔记(一)通过QLabel显示图片 |
Qt学习笔记(一)通过QLabel显示图片
|
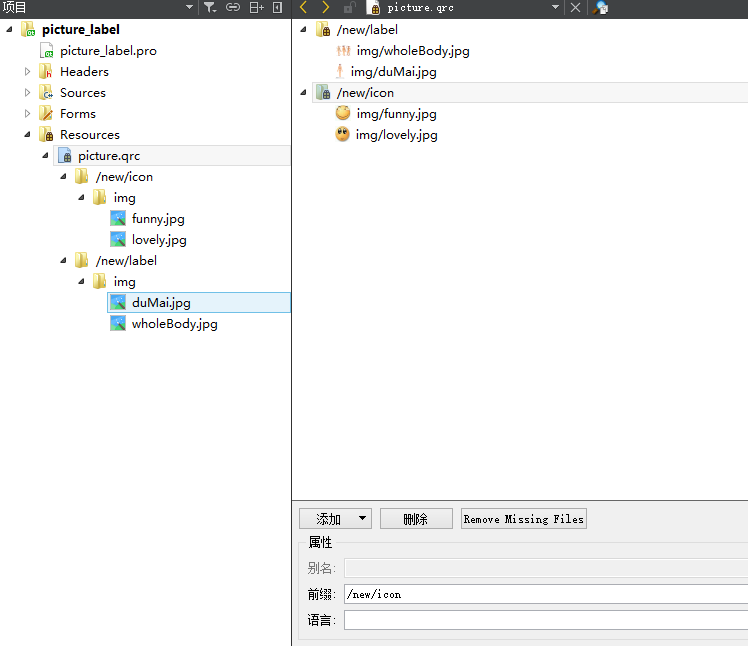
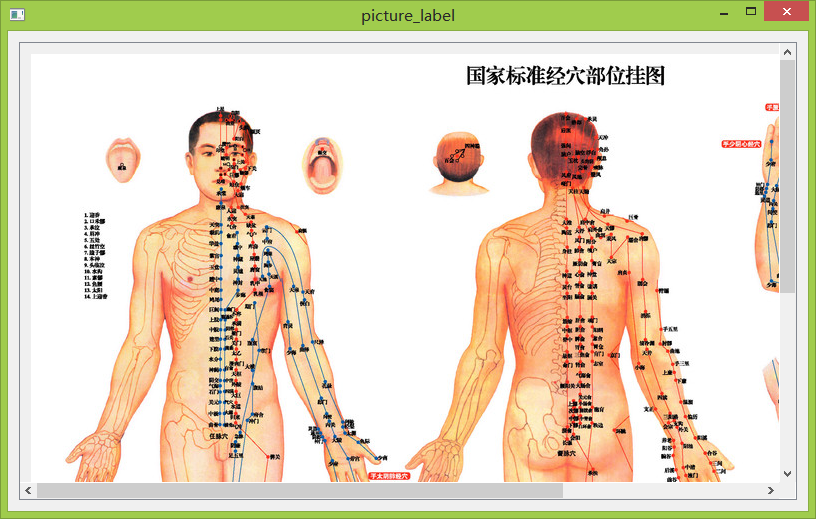
一、创建widget工程picture_label,基类为widget,添加UI; 二、 1,添加资源文件:工程picture_label右键添加新文件->Qt->soursefile,命名为picture 2,添加前缀/new/label,添加文件,从路径中选择。(注:应该将图片文件命名为英文,且在工程文件夹中新建一个img文件夹,图片放入其中) 注(重要):开始的时候添加图片之后一直不能在qrc文件下显示一个new/label文件夹,双击也没用,也找不出问题,后来发现添加完资源文件后应该Ctrl+s保存一下才能正确显示,在这一步竟然错了两次! 此时如图所示 //picture_label.cpp #include "picture_label.h" #include "ui_picture_label.h" picture_label::picture_label(QWidget *parent) : QWidget(parent), ui(new Ui::picture_label) { ui->setupUi(this); label1=new QLabel(); //初始化 QImage *img=new QImage; //新建一个image对象 img->load(":/new/label/img/wholeBody.jpg"); //将图像资源载入对象img,注意路径,可点进图片右键复制路径 ui->label1->setPixmap(QPixmap::fromImage(*img)); //将图片放入label,使用setPixmap,注意指针*img } picture_label::~picture_label() { delete ui; } 头文件中添加#include三、ui界面设置 此时图片虽然已经在标签上,但运行时只有一个小标签,里面是小半块图片。 (1)要使界面有滑动条,可以显示完整个图片,则在ui中添加Scroll Area控件,将label放入该控件,两者使用栅格布局,即label填满scroll area. (2)要使图片label充满整个窗体,则将scroll area与剩余部分进行栅格布局。 参考该网友做法(我没力气截图了): http://blog.csdn.net/lyc_daniel/article/details/8748106 我的效果如下图: 以上~ |
【本文地址】
公司简介
联系我们